Core Web Vitals to zestaw kluczowych metryk wprowadzonych przez Google, mających na celu mierzenie i poprawę jakości doświadczeń użytkowników na stronach internetowych. Te wskaźniki internetowe skupiają się na trzech głównych aspektach: szybkości ładowania strony (Largest Contentful Paint, LCP), reaktywności na interakcje użytkowników (First Input Delay, FID, który został zastąpiony przez Interaction to Next Paint, INP), oraz stabilności wizualnej (Cumulative Layout Shift, CLS). Dzięki nim, właściciele witryn i deweloperzy mogą dokładniej zrozumieć, jak użytkownicy doświadczają ich strony, co pozwala na ukierunkowane działania optymalizacyjne. W tym artykule przyjrzymy się bliżej, czym są Core Web Vitals, ich znaczeniu dla obecności online oraz metodom, które mogą pomóc w ich poprawie, zwiększając tym samym satysfakcję odwiedzających oraz pozycję strony w wynikach wyszukiwania.
Czym są Core Web Vitals?
Core Web Vitals (CWV) stanowią kluczowy zestaw metryk określających wydajność stron internetowych, opracowany przez Google w celu zwiększenia jakości doświadczeń użytkowników w sieci. Te wskaźniki internetowe skupiają się na szybkości, responsywności oraz wizualnej stabilności witryn, dostarczając konkretnych danych na temat tego, jak strona jest odbierana przez użytkowników. Ich głównym celem jest pomoc właścicielom witryn w optymalizacji stron pod względem użyteczności i SEO, co ma bezpośrednie przełożenie na lepsze rankingi w wyszukiwarce Google. Dodatkowo Core Web Vitals zostały oficjalnie uznane przez Google za czynniki rankingowe, co podkreśla ich znaczenie w strategiach SEO. Wprowadzenie Core Web Vitals jest reakcją na potrzebę zapewnienia bardziej płynnego i satysfakcjonującego korzystania z internetu.
Z czego składa się Core Web Vitals?
Core Web Vitals to zbiór kluczowych metryk, które Google wykorzystuje do oceny doświadczenia użytkownika na stronach internetowych. Te wskaźniki odgrywają decydującą rolę w zrozumieniu, jak użytkownik wchodzi w interakcję ze stroną, oraz wpływają na pozycjonowanie strony w wynikach wyszukiwania. Skupmy się teraz szczegółowo na każdym z trzech głównych wskaźników CWV: LCP, CLS oraz INP, podając konkretne przykłady.
Largest Contentful Paint (LCP)
Jest wskaźnikiem, który mierzy czas ładowania największego elementu contentowego na widoku użytkownika, takiego jak obraz lub blok tekstu. Google zaleca, aby LCP strony mieścił się w przedziale 2,5 sekundy od momentu rozpoczęcia ładowania strony. Jest to kluczowy wskaźnik szybkości ładowania się strony, bezpośrednio wpływający na odbiór witryny przez użytkownika. Na przykład, jeśli na stronie głównej mamy duży obrazek promocyjny, jego szybkie wyświetlenie jest niezbędne, aby użytkownik miał pozytywne pierwsze wrażenie.

Cumulative Layout Shift (CLS)
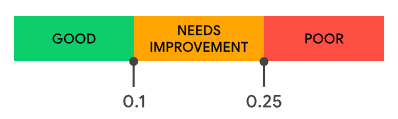
To wskaźnik, który ocenia, jak często użytkownicy doświadczają niespodziewanych zmian układu strony, które mogą być frustrujące i utrudniać czytanie lub interakcję. Idealna wartość CLS to 0.1 lub mniej. Wyższe wartości wskazują na to, że elementy strony przesuwają się w trakcie ładowania, co może prowadzić do przypadkowego kliknięcia w niechciane elementy. Takie zmiany na stronie mogą być spowodowane np. asynchronicznym doładowaniem elementów.

Interaction to Next Paint (INP)
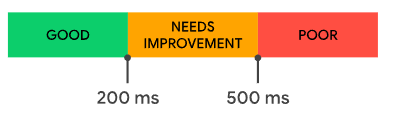
Najnowszy wskaźnik Core Web Vitals, który zastąpił First Input Delay (FID), skupia się na ocenie reaktywności strony w odpowiedzi na interakcje użytkownika, takie jak kliknięcia czy wpisywanie tekstu. Google zaleca, aby mediany czas reakcji INP dla interakcji nie przekraczały 200 milisekund. INP jest szczególnie ważny w kontekście stron, które oferują interaktywne doświadczenia, takie jak aplikacje webowe.

Pozostałe wskaźniki internetowe, które uzupełniają Core Web Vitals
Oprócz głównych metryk Core Web Vitals istnieją dodatkowe wskaźniki wydajności, które pomagają w bardziej kompleksowej ocenie wydajności strony internetowej.
- Total Blocking Time (TBT) mierzy czas, w którym strona jest niezdolna do szybkiej reakcji na wejścia użytkownika. Optymalna wartość TBT to mniej niż 300 milisekund, sugerując płynne działanie strony.
- First Contentful Paint (FCP) odnosi się do momentu, kiedy na stronie pojawia się pierwszy element treści, oferując wstępną wizualną odpowiedź użytkownikowi. Idealny czas FCP to poniżej 1,8 sekundy, co wskazuje na szybkie ładowanie się strony.
- Time to First Byte (TTFB) jest miarą czasu od zapytania użytkownika do otrzymania pierwszego bajtu danych przez przeglądarkę, stanowiąc wskaźnik szybkości serwera. Wartości poniżej 600 milisekund uważane są za dobre.
- Time to Interactive (TTI) mierzy, jak długo trwa, zanim strona stanie się w pełni interaktywna. Strony, które osiągają stan interaktywności w mniej niż 3,8 sekundy, zapewniają dobrą użytkowość.
Te dodatkowe wskaźniki służą do dogłębnego zrozumienia i poprawy różnych aspektów ładowania i interaktywności strony, uzupełniając wiedzę uzyskaną z Core Web Vitals.
Czy Core Web Vitals wpływa na pozycjonowanie stron?
Core Web Vitals, zestaw metryk oceniających wydajność i użyteczność stron internetowych, odgrywają istotną rolę w algorytmach rankingu Google, co bezpośrednio wpływa na pozycjonowanie stron w wynikach wyszukiwania. Te wskaźniki internetowe, obejmujące aspekty takie jak szybkość ładowania strony, stabilność wizualna, responsywność na urządzeniach mobile oraz interaktywność, są kluczowe dla Google przy ocenie jakości strony internetowej z perspektywy użytkownika. Google jasno sygnalizuje, że witryny zoptymalizowane pod kątem tych kluczowych wskaźników wydajności mają większe szanse na osiągnięcie wyższej pozycji w wynikach wyszukiwania. Na przykład, strona, która szybko się ładuje (dobry wynik LCP), ma minimalne przesunięcia layoutu (niski CLS) i szybko reaguje na działania użytkowników (niski INP), będzie postrzegana jako lepiej dostosowana do potrzeb użytkowników, co może przełożyć się na lepsze rankingi.
Z kolei, optymalizacja strony internetowej pod kątem Core Web Vitals jest nieodłącznym elementem strategii SEO, która ma na celu nie tylko poprawę pozycji strony w wyszukiwarce, ale również podniesienie ogólnej jakości doświadczeń użytkowników. Implementacja technicznych poprawek z audytu SEO np. jak kompresja obrazów, eliminacja zasobów blokujących renderowanie czy poprawa szybkości odpowiedzi serwera, może istotnie wpłynąć na wartości Core Web Vitals, co z kolei może skutkować wyższym rankingiem. Przykładowo, strona e-commerce, która zredukowała czas ładowania się największego elementu contentu (LCP) do poniżej 2,5 sekundy, nie tylko zyskała lepsze pozycjonowanie w Google, ale również zaobserwowała wzrost konwersji dzięki poprawie doświadczenia użytkownika. Tym samym, optymalizacja pod kątem Core Web Vitals nie tylko przyczynia się do lepszego rankingowania, ale również bezpośrednio wpływa na sukces biznesowy strony internetowej.
Podstawowe narzędzia do mierzenia wskaźników Core Web Vitals
Do dokładnej analizy i optymalizacji wskaźników Core Web Vitals służą specjalistyczne narzędzia, które pomagają zrozumieć, jak strona internetowa prezentuje się z punktu widzenia użytkownika i algorytmów Google. Dostępne narzędzia oferują różnorodne funkcje, od raportowania po szczegółową analizę problemów technicznych, co umożliwia skuteczną optymalizację strony.
Google Search Console (GSC)
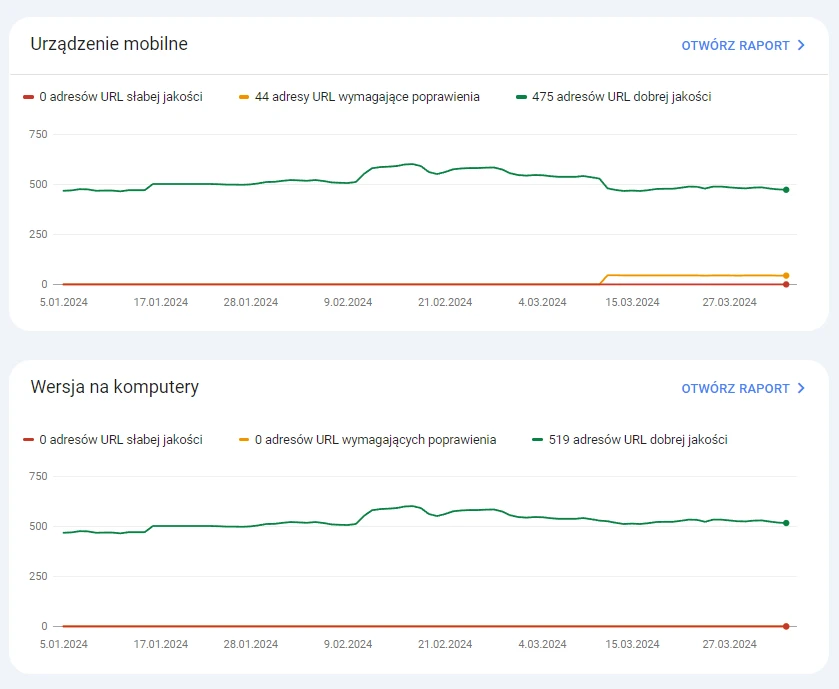
Udostępnia funkcję Raportu Core Web Vitals, która pozwala właścicielom stron na monitoring wydajności witryny w oparciu o rzeczywiste dane użytkowników. Raport ten prezentuje informacje o statusie LCP, FID oraz CLS, klasyfikując strony jako “Dobre”, “Wymaga poprawy” lub “Złe”, co daje jasny obraz obszarów, które wymagają optymalizacji. Dodatkowo, Google Search Console pozwala na śledzenie postępów i efektów wprowadzonych zmian, co jest nieocenione w planowaniu długoterminowych strategii SEO.

PageSpeed Insights (PSI)
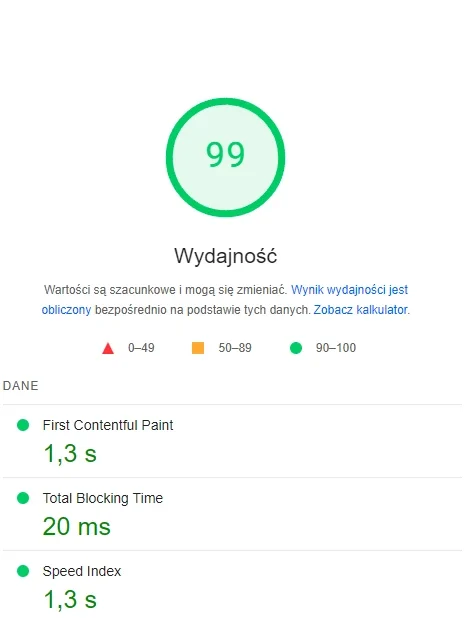
Z kolei, oferuje głębokie wglądy w wydajność strony na urządzeniach mobilnych oraz desktopowych, wykorzystując dane z raportu Lighthouse oraz dane z rzeczywistego użytkowania (jeśli są dostępne). PSI analizuje stronę pod kątem szybkości ładowania i interaktywności, dostarczając wyniki dla Core Web Vitals oraz inne metryki techniczne. Co istotne, narzędzie to podaje również konkretną listę problemów oraz sugestie dotyczące możliwych usprawnień, takich jak optymalizacja obrazów, usuwanie niepotrzebnego JavaScriptu czy poprawa responsywności serwera, co czyni je niezbędnym zasobem dla deweloperów i właścicieli stron. Pod tym linkiem znajduje się strona Speedpage Insights https://pagespeed.web.dev/

Narzędzia deweloperskie w przeglądarce Chrome
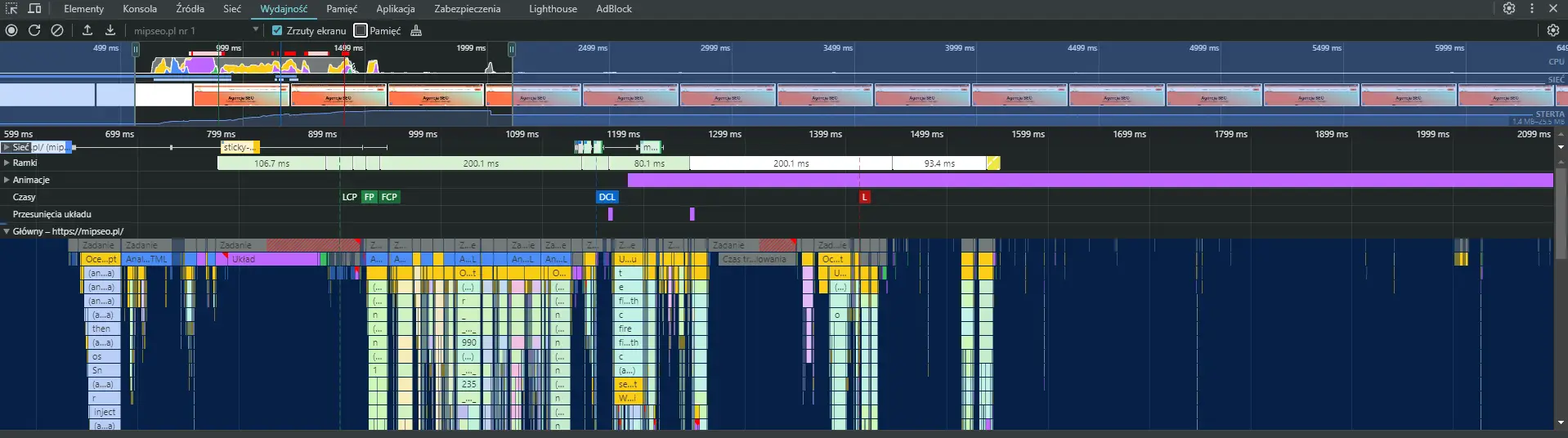
Umożliwiają zaawansowane testowanie i debugowanie strony pod kątem Core Web Vitals w czasie rzeczywistym. Deweloperzy mogą korzystać z zakładki “Performance” do monitorowania LCP, FID oraz CLS w trakcie ładowania i interakcji ze stroną, co pozwala na natychmiastowe zidentyfikowanie problemów i przetestowanie potencjalnych rozwiązań. Dzięki temu narzędziu możliwe jest dokładne zrozumienie, jak różne elementy strony wpływają na jej ogólną wydajność, co jest kluczowe przy implementacji zmian mających na celu poprawę Core Web Vitals.

Każde z tych narzędzi odgrywa unikalną rolę w procesie optymalizacji Core Web Vitals, oferując różnorodne perspektywy i szczegółowe dane, które są niezbędne do skutecznego usprawnienia strony internetowej. Korzystając z GSC, PSI oraz Narzędzi deweloperskich Chrome, właściciele stron i deweloperzy mogą pracować nad poprawą wydajności witryny, co przekłada się na lepsze doświadczenie użytkownika i wyższe pozycje w wynikach wyszukiwania Google.
Optymalizowanie strony pod Core Web Vitals, czyli jak je poprawić na WordPressie?
Optymalizacja witryny WordPress pod kątem Core Web Vitals jest kluczowa dla poprawy doświadczeń użytkowników i osiągnięcia lepszego pozycjonowania w wynikach wyszukiwania Google. Skuteczna poprawa metryk LCP, INP i CLS wymaga zastosowania konkretnych technik i narzędzi, które adresują typowe problemy wpływające na wskaźniki internetowe.
Optymalizacja Core Web Vitals LCP
Wybór hostingu
Kluczowe znaczenie ma wybór odpowiedniego hostingu dla poprawy metryki Largest Contentful Paint (LCP), która mierzy czas ładowania największego elementu zawartości na stronie. Dla osiągnięcia jak najlepszego LCP ważne jest, aby serwer był szybki, niezawodny i dobrze skonfigurowany. Hostingi wykorzystujące dyski SSD oferują szybszy dostęp do danych niż tradycyjne dyski HDD, co bezpośrednio przekłada się na szybsze ładowanie strony. Wybierając hosting, warto również zwrócić uwagę na lokalizację serwerów – im bliżej one są do Twojej grupy docelowej, tym szybciej Twoja strona będzie się ładować dla użytkowników. Ponadto, dostawcy oferujący dedykowane rozwiązania dla WordPressa często zapewniają dodatkowe optymalizacje specyficzne dla tej platformy.
Implementacja Redis dla WordPress
Użycie Redis Object Cache jest kolejnym skutecznym sposobem na poprawę LCP. Redis działa jako magazyn danych w pamięci podręcznej, co pozwala na szybkie odzyskiwanie danych bez konieczności wielokrotnego odwoływania się do bazy danych. Aby wdrożyć Redis w WordPressie, można skorzystać z wtyczek takich jak LiteSpeed Cache lub Redis Object Cache. Proces konfiguracji zaczyna się od instalacji i uruchomienia serwera Redis na hostingu, a następnie instalacji i aktywacji wybranej wtyczki w WordPressie. Dzięki temu mechanizmowi strony są generowane szybciej, co bezpośrednio wpływa na lepsze wyniki LCP.
Optymalizacja serwera – kompresja i CDN
- Kompresja zawartości: Włączenie kompresji Gzip lub Brotli na serwerze pozwala na zmniejszenie rozmiaru plików HTML, CSS i JavaScript, co skutkuje szybszym ich przesyłaniem do przeglądarki użytkownika. Kompresja jest kluczowym elementem optymalizacji, który można łatwo wdrożyć za pomocą pliku .htaccess lub bezpośrednio z panelu administracyjnego hostingu.
- Użycie CDN (Content Delivery Network): CDN może znacząco przyspieszyć ładowanie zasobów strony na całym świecie dzięki geograficznie rozproszonym serwerom. Serwowanie zasobów, takich jak obrazy, pliki CSS i JavaScript, z najbliższego użytkownikowi serwera CDN, zmniejsza czas ich dostarczania, co pozytywnie wpływa na LCP.
Poprawa Core Web Vitals LCP wymaga podejścia kompleksowego, skupiającego się nie tylko na optymalizacji zawartości strony, ale również na wydajności samego serwera. Implementacja powyższych strategii, od wyboru odpowiedniego hostingu, przez wdrożenie Redis Object Cache, po kompresję i użycie CDN, może znacząco skrócić czas ładowania największego elementu zawartości na stronie, przyczyniając się do lepszego rankingu w wyszukiwarkach i ogólnie lepszej użyteczności strony.
Zaawansowana optymalizacja plików graficznych i wykorzystanie Lazy Loading
W celu poprawy LCP niezwykle istotne jest także skupienie się na optymalizacji plików graficznych. Wykorzystanie nowoczesnych formatów obrazów, takich jak WebP, zapewnia lepszą kompresję w porównaniu do tradycyjnych formatów, jak JPG czy PNG, przy jednoczesnym zachowaniu wysokiej jakości wizualnej. Redukcja rozmiaru obrazów ma bezpośredni wpływ na szybkość ładowania strony. Implementacja lazy loading, czyli techniki opóźnionego ładowania obrazów, wideo i innych zasobów multimedialnych, pozwala na wczytywanie tych elementów tylko wtedy, gdy są one bliskie pojawienia się w obszarze widzenia użytkownika. Dzięki temu najważniejsze treści na stronie są dostępne szybciej, co znacząco poprawia percepcję szybkości ładowania strony przez użytkownika i bezpośrednio wpływa na poprawę LCP.
Poprzez dokładną optymalizację zasobów strony, w tym efektywne zarządzanie plikami HTML, CSS, JavaScript oraz graficznymi, można znacząco przyspieszyć czas ładowania największego elementu zawartości, co bezpośrednio przekłada się na lepsze wyniki w metryce LCP. Realizacja tych działań optymalizacyjnych jest kluczowa nie tylko dla poprawy pozycji strony w wynikach wyszukiwania, ale również dla zapewnienia lepszego doświadczenia użytkownikom odwiedzającym stronę.
Znaczenie i implementacja Critical CSS
Jednym z kluczowych aspektów optymalizacji procesu renderowania jest efektywne zarządzanie CSS, szczególnie poprzez zastosowanie techniki Critical CSS. Technika ta polega na wyodrębnieniu i umieszczeniu w sekcji <head> stylów CSS, które są niezbędne do szybkiego renderowania części strony widocznej dla użytkownika zaraz po załadowaniu strony (powyżej krawędzi). Dzięki temu przeglądarka może szybciej przystąpić do renderowania kluczowych elementów strony, poprawiając odbiór użytkownika co do szybkości ładowania. Implementacja Critical CSS wymaga analizy, które style są bezpośrednio wykorzystywane do wyświetlania “pierwszego ekranu” i może być realizowana ręcznie lub z pomocą narzędzi automatyzujących ten proces, co znacznie usprawnia pracę deweloperów.
Kontrola nad ładowaniem skryptów JavaScript
Optymalizacja ładowania zasobów JavaScript ma kluczowe znaczenie dla szybkości renderowania strony. Wykorzystanie atrybutów async i defer w tagach <script> pozwala na kontrolę nad momentem ładowania i wykonania tych skryptów. Skrypty z atrybutem async są ładowane równolegle do parsowania dokumentu HTML i wykonywane natychmiast po załadowaniu strony, co jest idealne dla skryptów, które nie zależą od DOM. Z kolei atrybut defer pozwala na odłożenie wykonania skryptu do momentu, gdy cały dokument zostanie sparsowany, co jest preferowane dla skryptów modyfikujących DOM i zależnych od pełnego załadowania struktury strony. Odpowiednie zarządzanie tymi atrybutami może znacząco przyspieszyć czas dostępności strony dla użytkownika, poprawiając zarówno LCP, jak i ogólne wrażenia z szybkości strony.
Poprzez zastosowanie wymienionych technik – implementację Critical CSS oraz optymalizację ładowania skryptów JavaScript z użyciem atrybutów async i defer – deweloperzy mogą skutecznie przyspieszyć proces renderowania strony. To nie tylko poprawia metryki wydajności, takie jak LCP, ale również znacząco wpływa na poprawę doświadczenia użytkownika, co jest kluczowe w utrzymaniu jego zainteresowania i zadowolenia podczas korzystania ze strony. Optymalizacja renderowania jest więc fundamentalnym elementem w procesie tworzenia szybkich i responsywnych stron internetowych.
Poprawa Core Web Vitals INP
Optymalizacja skryptów JavaScript dla lepszego INP
Interaction to Next Paint (INP) jest kluczową metryką, która mierzy czas reakcji strony na działania użytkownika, takie jak kliknięcia czy wpisywanie tekstu. Jednym z głównych wyzwań dla INP jest nadużywanie JavaScriptu, co może prowadzić do zablokowania głównego wątku przeglądarki i opóźnienia reakcji strony. Rozwiązaniem jest gruntowna optymalizacja skryptów JavaScript, co obejmuje kilka konkretnych działań:
- Minifikacja i optymalizacja skryptów: Narzędzia takie jak Terser lub UglifyJS mogą skutecznie zredukować rozmiar plików JavaScript poprzez usunięcie zbędnych znaków, takich jak białe znaki i komentarze, co pozytywnie wpływa na szybkość ich ładowania i wykonania.
- Usunięcie nieużywanych kodów JavaScript: Wykorzystanie narzędzi takich jak Webpack’s Tree Shaking lub PurgeCSS dla plików CSS pozwala na automatyczne usunięcie kodu, który nie jest wykorzystywany, zmniejszając tym samym rozmiar plików i przyspieszając czas ładowania.
- Opóźnione ładowanie skryptów (Lazy Loading): Technika ta pozwala na ładowanie skryptów dopiero w momencie, gdy są one faktycznie potrzebne, np. przy przewijaniu strony do sekcji, która z nich korzysta. To zmniejsza obciążenie przy początkowym ładowaniu strony, co przekłada się na lepszy INP.
Zaawansowane techniki optymalizacji – Code Splitting i Preloading
- Code Splitting: Jest to technika, która polega na dzieleniu kodu aplikacji na mniejsze, niezależne paczki, które mogą być ładowane na żądanie. Przykładowo, jeśli na stronie znajduje się zaawansowany kalkulator, który użytkownik może aktywować kliknięciem, kod tego kalkulatora można oddzielić od głównego bundla i załadować tylko wtedy, gdy będzie potrzebny. Narzędzia takie jak Webpack lub Rollup oferują wsparcie dla łatwego implementowania code splittingu w projekcie.
- Wykorzystanie Preloading i Prefetching: <link rel=”preload”> pozwala na wskazanie przeglądarce zasobów, które będą potrzebne w najbliższej przyszłości, umożliwiając ich wcześniejsze pobranie. Z kolei <link rel=”prefetch”> jest używany do ładowania zasobów, które mogą być potrzebne w kolejnych etapach nawigacji po stronie, co może skutecznie poprawić czas reakcji na interakcje użytkownika przez wcześniejsze przygotowanie potencjalnie potrzebnych zasobów.
Implementacja wymienionych strategii wymaga nie tylko technicznej wiedzy, ale również strategicznego planowania rozwoju aplikacji webowej. Poprawa Core Web Vitals INP przez skuteczną optymalizację skryptów JavaScript, wykorzystanie technik code splittingu oraz inteligentne ładowanie zasobów jest kluczowa dla zapewnienia płynnej interaktywności użytkowników z witryną, co bezpośrednio wpływa na ich zadowolenie oraz percepcję szybkości strony.
Stabilizacja Core Web Vitals (CLS)
Precyzyjne określanie rozmiarów elementów mediów
Zminimalizowanie CLS, czyli wskaźnika mierzącego niespodziewane zmiany układu strony (stabilność wizualną), wymaga precyzyjnego określenia rozmiarów elementów mediów w kodzie HTML. Przykładowo, dla obrazów i wideo, zaleca się dodawanie atrybutów width i height bezpośrednio w tagach <img> lub <video>, co pozwala przeglądarce na zarezerwowanie odpowiedniej przestrzeni na te elementy jeszcze przed ich załadowaniem. Dzięki temu, gdy media zostają załadowane, nie powodują one zmian w układzie strony. Analogicznie, dla reklam czy innych zewnętrznych widgetów, ważne jest stosowanie kontenerów o stałych wymiarach, aby uniknąć zmiany układu po ich załadowaniu.
- Pierwszy przykład:
<img src=”obrazek.jpg” width=”600″ height=”400″ alt=”Przykładowy obrazek”>
<video width=”640″ height=”360″ controls> <source src=”film.mp4″ type=”video/mp4″> </video> - Drugi przykład ze skalowaniem obrazów:
<img src=”obrazek.jpg” srcset=”obrazek-480w.jpg 480w, obrazek-800w.jpg 800w” sizes=”(max-width: 600px) 480px, 800px” alt=”Przykładowy obrazek”>
Stabilizacja tekstu i animacji
Nagłe zmiany w rozmiarze fontów czy wprowadzanie animacji mogą również negatywnie wpływać na CLS. Aby temu zapobiec, zaleca się stosowanie wzorców webowych, takich jak CSS Grid lub Flexbox, które zapewniają stabilność układu nawet przy zmianie rozmiaru treści. Jeśli chodzi o fonty, technika “font display swap” pozwala na natychmiastowe wyświetlenie tekstu w domyślnym foncie przeglądarki, zanim załadowany zostanie font zewnętrzny, co eliminuje efekt niewidocznego tekstu. Ponadto, ograniczenie użycia animacji przesuwających treści lub stosowanie ich w sposób, który nie wpływa na układ głównych elementów strony, może znacząco zmniejszyć CLS.
Implementacja tych rozwiązań wymaga holistycznego podejścia do kodowania projektowania i stron internetowych. Precyzyjne określanie rozmiarów elementów mediów, ograniczenie dynamicznego wstrzykiwania treści oraz stabilizacja tekstu i animacji to kluczowe strategie, które pomagają w utrzymaniu niskiego wskaźnika CLS, poprawiając tym samym doświadczenie użytkownika i ogólną jakość wizyt na stronie. Przyjęcie tych praktyk jest nie tylko korzystne z punktu widzenia użytkownika, ale także przyczynia się do lepszego rankingu strony w wynikach wyszukiwania, co jest nieodłącznym elementem skutecznej strategii SEO.
Jakie narzędzie pomoże w poprawie Core Web Vitals na WordPressie?
Poprawa wskaźników Core Web Vitals, takich jak Cumulative Layout Shift (CLS), Interaction to Next Paint (INP), oraz Largest Contentful Paint (LCP) jest kluczowa dla zapewnienia doskonałej wydajności strony na WordPressie. Wtyczka LiteSpeed Cache może znacząco przyczynić się do optymalizacji tych metryk, oferując zaawansowane funkcje cachowania, optymalizacji obrazów oraz minifikacji i łączenia plików CSS i JavaScript. Jednakże, aby w pełni wykorzystać jej potencjał bez ryzyka negatywnego wpływu na działanie strony, niezbędna jest dogłębna wiedza na temat konfiguracji i działania LiteSpeed Cache albo fachowa pomoc. Zastosowanie odpowiednich ustawień może nie tylko poprawić CLS, INP i LCP, ale również zwiększyć ogólną satysfakcję użytkowników i pozycję strony w wynikach wyszukiwania Google.