Spis treści
Z mojego doświadczenia wynika, że jednym z częściej pomijanych, a jednocześnie bardzo prostych do wdrożenia aspektów optymalizacji stron, jest właściwe uzupełnianie tak zwanego atrybutu alt. Prawda, brzmi dość technicznie? Pamiętam czasy, kiedy na pierwszy rzut oka wydawało mi się, że to tylko dodawanie podpisu dla wyszukiwarki. Dziś jednak przekonuję przedsiębiorców, by przyjrzeli się tej kwestii bliżej. Jeśli prowadzisz sklep internetowy lub oferujesz usługi w sieci, możesz wyciągnąć spore korzyści z odpowiedniego opisania swoich grafik. Bez względu na to, czy oferujesz produkt sezonowy czy całoroczny, warto zapewnić robotom Google jasny przekaz, co znajduje się na danym zdjęciu, a brak atrybutów alt w tym nie pomagają.
W tym artykule postaram się pokazać, jak wykorzystać atrybut alt i dlaczego klienci Twojego sklepu lub odbiorcy bloga mogą poczuć różnicę. Mam nadzieję, że po przeczytaniu tego tekstu zaczniesz traktować opisy w grafice jako istotną część swojej strategii pozycjonowania stron i marketingu, a jednocześnie podkreślisz profesjonalizm swojej marki.
Jak atrybut alt wspiera optymalizację pod kątem wyszukiwarek?
Na początku krótkie wyjaśnienie, co to jestt atrybut alt? Kiedy mówimy o atrybucie alt (zwanym też “alt text”), mamy na myśli fragment kodu HTML (na przykład img src = “…” alt=”Moja fraza kluczowa”) opisujący zawartość grafiki. Czytelnik odwiedzający stronę w normalnych warunkach zazwyczaj nie zwraca na to uwagi. Dla wyszukiwarek internetowych natomiast jest to cenna wskazówka, czego dotyczy obrazek.
Jeżeli prowadzisz sklep z modą, a w atrybucie alt zdjęć nowych butów wpiszesz trafne hasła typu “sandały na koturnie – model w kolorze złotym”, to Google jest w stanie lepiej skojarzyć Twoje zdjęcie z konkretnymi zapytaniami internautów. Z kolei w sytuacji, gdy Twój atrybut alt jest pusty lub niezwiązany z produktem, część ruchu mogą przechwycić konkurencyjne sklepy. Nadanie jasnego, zgodnego z tematyką opisu pomaga w wyróżnieniu zdjęcia w wynikach wyszukiwania grafik, co w praktyce bywa świetnym sposobem na przechwycenie nowych odwiedzających.
Jako przedsiębiorca, możesz w ten sposób rozszerzyć zasięg. Dla freelnacera oferującego usługi będzie to szansa na pokazanie portfolio w Google Grafika, a dla właściciela bloga – opcja na dodatkowe wyświetlenia wpisu. W mojej ocenie właśnie takie szczegóły SEO, jak uzupełnianie pustego atrybutu alt, często przekładają się na uzyskanie jeszcze lepszej widoczności.
Jak nadać zdjęciu atrybut alt i dbać o jego jakość?
Łatwo powiedzieć: “po prostu wpisz opis alternatywny”. Ale co właściwie należy tam umieścić? Zazwyczaj wystarczy zwięzłe objaśnienie treści grafiki. Niektóre osoby wpisują w tekście alternatywnym nazwy własne lub krótkie hasła, inni próbują wciskać długie frazy kluczowe. Pewien znajomy sprzedawca sprzętu fotograficznego miał kiedyś w alt html sporo haseł w stylu: “profesjonalny aparat lustrzanka Canon tanio sklep online – promocja.” Brzmi nienaturalnie, prawda? I rzeczywiście Google potrafi to rozpoznać jako przesadę. Takie praktyki rzadko przynoszą efekty w dłuższej perspektywie.
Warto postawić na opis, który w przybliżeniu oddaje to, co widzimy na zdjęciu. Jeśli to możliwe, można zawrzeć w atrybucie alt znacznika img krótkie wyrażenie kluczowe typu “aparaty fotograficzne Canon w zestawie z obiektywem.” Dzięki temu wskazujesz wyszukiwarce tematykę zdjęcia, a jednocześnie zachowujesz naturalność. Często polecam: wyobraź sobie, jak w jednym zdaniu opowiedziałbyś o fotografii przez telefon osobie, która jej nie widzi. Zazwyczaj to właśnie jest najlepszy opis dla atrybutu alt.
Atrybut alt obrazka WordPress – kilka przydatnych wskazówek
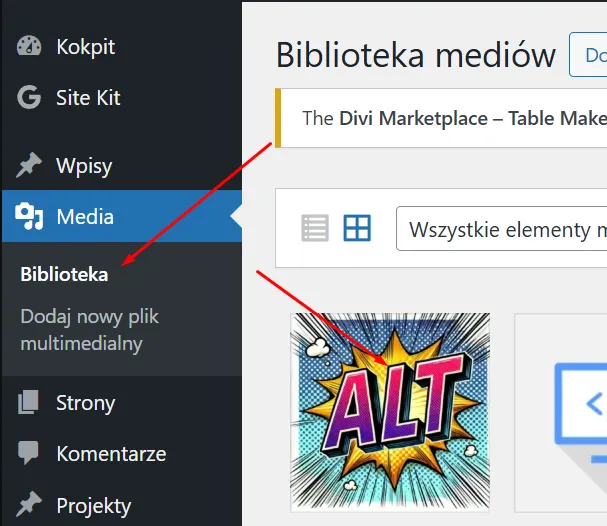
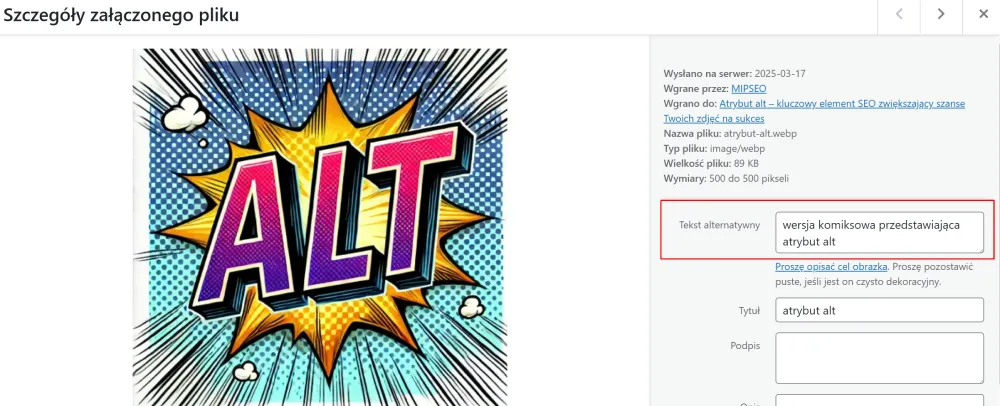
Gdy ktoś używa WordPressa, dodanie atrybutu alt dla zdjęć jest dość intuicyjne. Wystarczy otworzyć bibliotekę mediów, wybrać daną grafikę:

i w polu oznaczonym „Tekst alternatywny” lub „Alt text” wpisać treść.

Osobiście zachęcam do przeglądu już istniejących grafik – można wprowadzić poprawki do dawnych wpisów. Niekiedy drobna korekta altów sprawia, że w ciągu kilku tygodni pojawiają się dodatkowe wyświetlenia z Google Grafika. Też tak masz, że lubisz proste i skuteczne metody? Właśnie atrybut alt bywa idealnym przykładem takiej „drobnostki” o dużej wadze.
Atrybut alt a dostępność – dlaczego to ważne dla Twoich odbiorców?
Wspominałem o wyszukiwarkach, ale jest jeszcze inny niezwykle istotny aspekt: dostępność (ang. accessibility). Jeśli osoba niewidoma lub niedowidząca korzysta z czytnika ekranu, treść zawarta w atrybucie alt pomoże jej zrozumieć, co przedstawia dana grafika. W biznesie często mówi się o tym, że dobra reputacja i świadomość potrzeb klientów mają ogromną moc perswazyjną. W tym przypadku zadbanie o dostępność przekłada się na pozytywny wizerunek marki, bo pokazuje, że szanujesz wszystkich odbiorców.
Podczas konsultacji z klientami wspominam, że wypełniony atrybut alt dla zdjęć to nie tylko plus w kontekście robotów Google. To również realna pomoc dla internautów, którzy nie widzą obrazów lub mają problemy z ich odczytaniem z różnych powodów technicznych. W pewnym sensie można to uznać za formę etycznego podejścia do e-biznesu. Jako freelancer SEO bardzo doceniam, gdy moi klienci patrzą na strony internetowe nie tylko przez pryzmat sprzedaży, lecz także pozytywnych doświadczeń użytkowników – dlatego znaczenie atrybutów alt rośnie ze względu na różne grupy odbiorców.
Częste błędy: pusty atrybut alt, złe frazy kluczowe i co z tym zrobić
Znam ten ból – ktoś prowadzi bloga od lat i przeglądając wstecz stare posty, widzi obrazy z kompletnie przypadkowo wypełnionymi opisami. Albo co gorsza: pusty atrybut alt wszędzie. O ile w niektórych ściśle określonych przypadkach (np. grafiki dekoracyjne, nic niedodające do treści) można uznać brak altów za dopuszczalny, to jednak przy kluczowych zdjęciach produktowych lub ilustracjach tematycznych jest to duże uchybienie.
Z kolei wstawianie w opisie obrazka powtarzalnej, identycznej frazy kluczowej w każdym zdjęciu również nie jest najlepszym ruchem. Google ceni różnorodność i autentyczne, naturalne opisy alternatywne obrazka. Staraj się zatem za każdym razem opisać grafikę zgodnie z jej rzeczywistą zawartością. Jeśli posiadasz galerię zawierającą kilkanaście podobnych zdjęć, możesz wprowadzić niewielkie modyfikacje w altach, wskazując różnice między nimi. Dzięki temu unikniesz posądzenia o duplikację czy spam. Dodatkowo warto rozważyć, czy atrybut alt z frazą kluczową rzeczywiście pasuje do danego zdjęcia. Jeśli grafika ma charakter wyłącznie dekoracyjny, czasem rozsądniej jest pozostawić atrybut alt pusty (choć nie warto z tym przesadzać).
W praktyce, jeśli obsługujesz stronę firmową lub sklep, zawsze radzę najpierw zrobić krótki audyt. Można przejrzeć listę grafik pod kątem altów i zapisać uwagi, które teksty alternatywne są do poprawki. Często już drobne zmiany zapewniają lepszą czytelność dla wyszukiwarki i dla użytkowników.
Podsumowanie i praktyczne kroki wprowadzające zmiany
Z mojego punktu widzenia, uzupełnienie tekstów alternatywnych w obrazkach (np. atrybut alt obrazka WordPress czy img alt w innych cms-ach) to jedna z najszybszych metod na poprawienie SEO. Właściciele sklepów internetowych mogą w ten sposób zwiększyć szansę, że ich produkty pokażą się w wynikach Google Grafika, a freelancerzy usługowi – że ich przykładowe realizacje zaczną zdobywać szerszy zasięg.
Proponuję kilka prostych kroków, które możesz wdrożyć na swojej stronie podczas stosowania atrybutów alt:
- Przejrzyj aktualny stan altów: Otwórz listę mediów (jeśli korzystasz z WordPressa) lub użyj zewnętrznego narzędzia do analizy SEO (na przykład Screaming Frog czy innego crawlera), by sprawdzić, które obrazki nie mają wypełnionego opisu alternatywnego – przy okazji możesz zobaczyć, ile ważą twoje obrazki i zmniejszyć rozmiar zdjęć, które przekraczają 100 kb.
- Ustal priorytety: W pierwszej kolejności uzupełnij opis altów na kluczowych zdjęciach – np. na stronach produktowych, w nagłówkach artykułów blogowych czy w sekcjach sprzedażowych. To one generują najwięcej odwiedzin.
- Twórz krótkie, trafne opisy alt: Unikaj nadmiernego spamowania słowami kluczowymi. Stawiaj na naturalność i opisz zawartość obrazka, np. “Zestaw filiżanek porcelanowych w kwiaty” zamiast “porcelana kwiaty sklep online filiżanki tanio”. W znacznikach alt unikaj sformułowań jak” obrazek ilustruje” bądź “…przedstawia obrazek”, ponieważ roboty Google wiedzą, co to jest.
- Urozmaicaj frazy: Jeśli masz serię zdjęć przedstawiających ten sam produkt z różnych ujęć, spróbuj nadać im nieco inny opis alt. Wskazuj różnice lub używaj zbliżonych, ale nie identycznych fraz. Taki opis grafik pozytywnie wpłynie na strony w wynikach wyszukiwania Google.
- Sprawdzaj statystyki: Warto zaglądać do Google Search Console, by sprawdzić, czy Twoje grafiki zaczynają pojawiać się wyżej w wynikach wyszukiwania. Czasem drobna zmiana w tekstach alternatywnych przyczynia się do pojawienia produktu czy artykułu w zupełnie nowych zapytaniach.
Przy okazji proponuję zachować zdrowy rozsądek. Nic nie dzieje się błyskawicznie – podobnie jak w większości działań SEO, potrzeba trochę czasu i testowania, aż Google zauważy wprowadzone modyfikacje na stronie internetowej. Jednak wiele osób, z którymi pracowałem, pozytywnie zaskoczyło się wzrostem wyświetleń w Google Grafika lub poprawą komfortu użytkowników korzystających z czytników ekranu. Dlatego tak ważne jest uzupełnienie i dobrze zbudowanie atrybutu alt.
Jeśli popełnisz kilka błędów przy opisie obrazka, nic straconego. W SEO sporo spraw da się skorygować, a atrybut alt jest właśnie jednym z tych miejsc, gdzie „małe zmiany” mogą zaprocentować. Z perspektywy kogoś, kto tworzy i optymalizuje strony od lat, zawsze podkreślam znaczenie detali. Nieważne, czy sprzedajesz niszowe produkty, czy posiadasz duży sklep – jeżeli Twój image alt wskazuje w jasny i przemyślany sposób, co znajduje się na grafice, masz szansę przyciągnąć wartościowy ruch.
Trzymam kciuki za Twoje działania. Jeśli jeszcze nie zacząłeś dopisywać atrybutów alt, może to dobry moment, by wziąć sobie ten element pod lupę. A gdybyś czuł, że trzeba spojrzeć na Twoją stronę bardziej całościowo, zawsze można umówić się na konsultację – z pasją pomagam we wdrażaniu strategii SEO i usprawnianiu witryn pod kątem użyteczności. Również pomogę w dodawaniu tekstu alternatywnego dla Twoich zdjęć.
Życzę powodzenia i pamiętaj: nawet tak z pozoru mały detal jak atrybut alt obrazka potrafi wzmocnić widoczność Twojej oferty w internecie. Dlatego cieszę się, że jest coraz więcej przedsiębiorców, którzy odkrywają ten element i konsekwentnie poprawiają opisy w swoich zdjęciach. Ty też tak możesz!