Spis treści
Breadcrumbs, czyli nawigacja okruszkowa, to kluczowy element każdej strony internetowej, od blogów na WordPressie po sklepy e-commerce. Nie tylko ułatwiają nawigację i poprawiają doświadczenia użytkownika (UX), ale także znacząco wspierają SEO poprzez lepsze linkowanie wewnętrzne i ułatwione indeksowanie przez wyszukiwarki. Ich rola w dostosowywaniu do urządzeń mobilnych jest niezastąpiona, odpowiadając na potrzeby użytkowników mobilnych. Dodatkowo, wtyczki takie jak Yoast SEO czy Flexy Breadcrumbs ułatwiają ich implementację i konfigurację na platformach WordPress, co czyni breadcrumbs niezbędnym narzędziem dla nowoczesnej witryny internetowej.
Co to jest breadcrumbs (okruszki chleba, nawigacja okruszkowa) – definicja
Breadcrumbs, czyli nawigacja okruszkowa, to ważny element nawigacji w witrynach internetowych. Jest to szereg linków, umożliwiających użytkownikom łatwe poruszanie się po serwisie i śledzenie ich aktualnej lokalizacji na stronie. Ta forma nawigacji jest szczególnie pomocna w przypadku stron z wieloma podstronami i kategoriami, umożliwiając szybkie przechodzenie do wyższych poziomów hierarchii witryny bez konieczności klikania wstecz. Implementacja takiej struktury strony znacząco poprawia UX (user experience), ułatwiając orientację w treściach i zwiększając efektywność wyszukiwania potrzebnych informacji. Dzięki temu użytkownicy mogą bez problemu nawigować między poszczególnymi działami serwisu, co przekłada się na lepszą dostępność treści i potencjalnie wyższe wskaźniki zaangażowania. Nawigacja okruszkowa odgrywa również kluczową rolę w SEO, poprawiając indeksację stron przez roboty wyszukiwarek dzięki wyraźnemu zaznaczaniu ścieżki strony. W rezultacie strony są lepiej pozycjonowane, co może prowadzić do zwiększenia ruchu organicznego. Menu nawigacyjne jest więc strategiczną decyzją, mającą na celu nie tylko ulepszenie interakcji użytkownika z witryną, ale również poprawę jej widoczności w internecie.
Przykład prostej nawigacji okruszkowej:
Rodzaje nawigacji okruszkowej (breadcrumbs)
Istnieją trzy główne rodzaje nawigacji okruszkowej, które warto rozważyć przy projektowaniu strony internetowej, Główne rodzaje breadcrumbs (menu nawigacyjne) jest oparte na lokalizacji, atrybucie i ścieżki przebytej przez użytkownika. Nawigacja okruszkowa jest nieodłącznym elementem user experience (UX) na stronach internetowych, w tym na WordPress i innych platformach e-commerce, takich jak WooCommerce (czyli w przypadku sklepów internetowych). Skuteczne wdrożenie breadcrumbs (menu nawigacyjne), nie tylko ułatwia użytkownikom poruszanie się po witrynach, ale również następuje zmniejszenie współczynnika odrzuceń.
- Nawigacja oparta na lokalizacji – ten rodzaj breadcrumbs zapewnia użytkownikom wyraźne informacje o ich aktualnej lokalizacji na stronie, tworząc ścieżkę od strony głównej do bieżącej podstrony. Jest to szczególnie przydatne na stronach z rozbudowaną strukturą, jak wielopoziomowe sklepy internetowe, gdzie użytkownikom potrzebna jest jasna orientacja w hierarchii kategorii i podkategorii. Na przykład, w WooCommerce, ścieżka okruszkowa może wyglądać następująco:
Strona główna > Kategoria > Podkategoria > Produkt.
Dzięki temu użytkownicy mogą szybko wrócić do wyższych poziomów hierarchii, bez konieczności wielokrotnego klikania, a jednocześnie łatwo identyfikować swoją aktualną lokalizację na stronie. - Nawigacja atrybutu – ten typ breadcrumbs koncentruje się na atrybutach produktów lub treści, co jest szczególnie istotne na stronach skupiających się na szczegółowym opisie produktów. Po wybraniu konkretnej kategorii produktowej użytkownik może filtrować wyniki na podstawie określonych atrybutów, takich jak kolor, rozmiar czy marka. Na przykład, w WooCommerce użytkownik, wybierając kategorię “Odzież”, może następnie przejść do filtrów “Rozmiar: M” i “Kolor: Czerwony”, co ułatwi mu znalezienie poszukiwanego produktu. W breadcrumbs wyświetli się ścieżka takiego wyboru, na przykład:
Strona główna > Odzież > M > Czerwony. - Nawigacja ścieżki (czyli historii przebytej przez użytkownika) – Ostatni typ to nawigacja ścieżki, inaczej nazywana nawigacją historii. Jest to dynamiczna forma breadcrumbs, która odzwierciedla indywidualną ścieżkę przebytą przez użytkownika na stronie. Ta forma jest mniej statyczna i zależna od interakcji użytkownika z serwisem. Na przykład, jeśli użytkownik przeszedł przez różne sekcje witryny, ścieżka okruszkowa może pokazywać kolejność odwiedzonych stron, na przykład:
Strona główna > Wyszukiwarka > Wyniki wyszukiwania > Wybrany artykuł.
Jest to przydatne w przypadku serwisów informacyjnych lub blogów, gdzie użytkownik może chcieć śledzić swoją ścieżkę czytania i łatwo wrócić do poprzednich treści.
Nawigacja okruszkowa w SEO – dlaczego jest ważna?
Breadcrumbs, odgrywa zasadniczą rolę w procesie pozycjonowania stron internetowych w ramach SEO. Jej wpływ na poprawę linkowania wewnętrznego jest kluczowy, gdyż pozwala wyszukiwarkom, takim jak Google, na lepsze zrozumienie struktury i hierarchii witryny. Dzięki temu poszczególne podstrony są efektywniej indeksowane, co może skutkować ich wyższą pozycją w wynikach wyszukiwania.
Zobacz też:
Linkowanie wewnętrzne
Linkowanie wewnętrzne to podstawa SEO. Menu nawigacyjne znacząco poprawiają strukturę linkowania wewnętrznego, co jest nieocenione dla wyszukiwarek takich jak Google. Dzięki wyraźnie zdefiniowanej ścieżce nawigacyjnej oparte o konkretne słowa kluczowe wyszukiwarki mogą lepiej zrozumieć hierarchię i strukturę witryny. Optymalna struktura linkowania pomaga w indeksacji podstron, co jest szczególnie ważne dla witryn z wieloma podstronami i kategoriami. Dzięki temu poszczególne strony są lepiej widoczne w organicznych wynikach wyszukiwania, co może prowadzić do wyższej pozycji w SERP (Search Engine Results Page).
Współczynnik odrzuceń
Współczynnik odrzuceń (bounce rate) to wskaźnik, który może być obniżony dzięki skutecznemu wykorzystaniu nawigacji okruszkowej. Ułatwia ona użytkownikom nawigację po stronie, zachęcając ich do dalszego eksplorowania treści, zamiast opuszczania witryny po przeczytaniu jednej strony. Jeśli użytkownik łatwo znajduje drogę do powiązanych treści lub kategorii, większe jest prawdopodobieństwo, że pozostanie na stronie dłużej. Integracja menu okruszkowego i menu nawigacyjnego, opartego na uporządkowanej hierarchii, jest niezbędna dla poprawy doświadczeń użytkowników w sklepie internetowym. Taka struktura nie tylko pomaga w orientacji na stronie, ale również podkreśla związek między poszczególnymi treściami i kategoriami, co jest kluczowe dla efektywnego przeglądania i wyszukiwania produktów.Dzięki temu klienci mogą z łatwością nawigować pomiędzy różnymi sekcjami sklepu, jak również wracać do poprzednio przeglądanych podstron, co zwiększa szanse na dłuższe zatrzymanie na stronie i potencjalnie wyższą konwersję.
UX (User Experience)
Doświadczenie użytkownika (UX) jest coraz ważniejszym czynnikiem rankingowym w SEO. Breadcrumbs znacząco poprawiają UX, czyniąc nawigację intuicyjną i przystępną. Użytkownicy doceniają możliwość szybkiego orientowania się na stronie i łatwego powrotu do wcześniejszych sekcji witryny. Dobrze zaprojektowana nawigacja okruszkowa jest szczególnie ważna na urządzeniach mobilnych, gdzie przestrzeń ekranu jest ograniczona. Brak określonej hierarchii w menu nawigacyjnym może utrudniać robotom Google efektywne indeksowanie stron, co jest szczególnie istotne w kontekście sklepu internetowego. Ułatwienie dostępu do poszczególnych kategorii produktów poprzez klarowne menu nawigacyjne i logicznie strukturyzowaną nawigację okruszkową może znacząco wpłynąć na poprawę widoczności w wyszukiwarkach oraz na ostateczne decyzje zakupowe klientów.
Dane Strukturalne – BreadcrumbList
Implementacja danych strukturalnych (schema breadcrumbs) odgrywa znaczącą rolę w SEO. Dane strukturalne BreadcrumbList pomagają wyszukiwarkom interpretować i prezentować ścieżkę nawigacji w wynikach wyszukiwania. Jest to szczególnie ważne, gdyż Google coraz częściej wykorzystuje te informacje do tworzenia bogatych fragmentów (rich snippets), które zwiększają widoczność strony w wynikach wyszukiwania. Umożliwia to użytkownikom szybsze znalezienie pożądanej treści i poprawia ogólną widoczność witryny w internecie. Tutaj link jak prawidłowo zaimplementować dane schema breadcrumbslist
https://developers.google.com/search/docs/appearance/structured-data/breadcrumb?hl=pl
Nawigacja okruszkowa a urządzenia mobilne
Zoptymalizowana nawigacja okruszkowa dla urządzeń mobilnych jest kluczowa dla zapewnienia doskonałego doświadczenia użytkownika oraz dla poprawy widoczności strony w wynikach wyszukiwania. W dobie rosnącej mobilności, każda witryna internetowa, od blogów na WordPressie po sklepy na WooCommerce, powinna dostosować swoją nawigację okruszkową, aby była ona intuicyjna, czytelna i responsywna, spełniając wymagania zarówno użytkowników, jak i wyszukiwarek.
Dostosowanie do mniejszych ekranów
Na urządzeniach mobilnych przestrzeń ekranu jest ograniczona, co wymaga skondensowania ścieżek breadcrumbs, aby nie zajmowały one zbyt dużo miejsca. Ważne jest, aby nawigacja była zarówno czytelna, jak i łatwa w obsłudze. Może to oznaczać skrócenie pełnych ścieżek do kilku kluczowych elementów lub zastosowanie rozwijanych menu, które umożliwiają dostęp do pełnej ścieżki bez zapełniania cennego miejsca na ekranie.
Zobacz też:
Czytelność i łatwość użycia
W kontekście UX (User Experience), czytelność i łatwość użytkowania są kluczowe. Użytkownicy korzystający z urządzeń mobilnych oczekują szybkiego i bezproblemowego dostępu do poszukiwanych informacji. Dlatego nawigacja okruszkowa powinna być zaprojektowana tak, aby była intuicyjna i prosta w nawigacji, nawet na małym ekranie. To obejmuje odpowiedni rozmiar czcionki, kontrast oraz łatwość dotyku na elementy nawigacji. Czytelne menu nawigacyjne, które kieruje użytkownika przez kolejne etapy eksploracji serwisu, znacząco przyczynia się do poprawy UX i zwiększa komfort korzystania z witryny. Zapewnienie płynnej i logicznej ścieżki prowadzącej użytkownika nie tylko ułatwia dostęp do pożądanych treści, ale także pozytywnie wpływa na ogólną percepcję marki w oczach konsumentów. Efektywne zarządzanie nawigacją strony internetowej jest więc fundamentalnym elementem, który może znacząco zwiększyć satysfakcję użytkowników, a tym samym wspierać cele biznesowe firmy.
Responsywność
W świecie mobilnym responsywność strony jest niezbędna. Oznacza to, że nawigacja okruszkowa musi być elastyczna i dostosowywać się do różnych rozmiarów ekranów. Strony oparte na WordPress, WooCommerce, czy innych platformach e-commerce, powinny mieć responsywną nawigację okruszkową, która dostosowuje się do urządzenia użytkownika, zapewniając optymalne doświadczenie przeglądania niezależnie od urządzenia. Dobrze zaprojektowane menu nawigacyjne na stronie internetowej może umożliwić użytkownikom szybki powrót do poprzednich sekcji bez potrzeby wielokrotnego klikania lub przewijania. To nie tylko zwiększa użyteczność i dostępność strony internetowej, ale również poprawia ogólną nawigację i przyczynia się do lepszego UX. Wprowadzenie intuicyjnej nawigacji okruszkowej, wspieranej przez czytelne menu główne, stanowi klucz do budowania przyjaznych użytkownikowi responsywnych serwisów internetowych, które sprawnie kierują odwiedzających przez zawartość strony, minimalizując tym samym współczynnik odrzuceń i zwiększając zaangażowanie.
Wpływ na SEO
Optymalizacja nawigacji okruszkowej pod kątem urządzeń mobilnych ma również pozytywny wpływ na SEO. Google coraz bardziej skupia się na mobilnym indeksowaniu stron, więc responsywna i dobrze zaprojektowana nawigacja okruszkowa może przyczynić się do lepszego rankingu strony. Jest to szczególnie ważne, biorąc pod uwagę, że użytkownicy coraz częściej korzystają z wyszukiwarek internetowych na urządzeniach mobilnych. Dostosowanie menu nawigacyjnego do wymogów mobilności, a także zapewnienie, że jest ono łatwo przeszukiwane przez roboty wyszukiwarek, stanowi klucz do sukcesu w osiąganiu wysokich pozycji w wynikach wyszukiwarki Google. Skuteczna nawigacja okruszkowa nie tylko ułatwia użytkownikom poruszanie się po stronie, ale również pomaga robotom wyszukiwarek w efektywnym indeksowaniu treści, co bezpośrednio wpływa na widoczność strony w internecie. W związku z tym inwestycja w responsywną i intuicyjną nawigację okruszkową dostosowaną do potrzeb użytkowników mobilnych i wymogów SEO jest niezbędna dla każdego, kto pragnie zwiększyć swoją obecność online i poprawić dostępność swojej strony internetowej w sieci.
Jakie są najczęstsze błędy w Breadcrumbs?
Istnieje kilka powszechnych błędów, które mogą znacząco wpływać na skuteczność tej formy nawigacji. Zrozumienie i unikanie tych błędów jest ważne dla każdej witryny, w tym WordPress, WooCommerce oraz innych platform e-commerce.
Brak hierarchii w menu okruszkowym
Jednym z najczęstszych błędów w implementacji breadcrumbs jest brak wyraźnej i logicznej hierarchii. Breadcrumbs powinny odzwierciedlać strukturę witryny, prowadząc użytkowników przez kolejne etapy nawigacji, od strony głównej po bieżącą podstronę. Nieprawidłowe ułożenie lub brak hierarchii może prowadzić do dezorientacji użytkowników, utrudniając im nawigację po witrynie. Na przykład, jeśli ścieżka okruszkowa pomija ważne poziomy hierarchii lub przedstawia je w niewłaściwej kolejności, użytkownicy mogą mieć trudności ze zrozumieniem, jak dotarli do bieżącej strony i jak mogą wrócić do poprzednich sekcji.
Błędy w implementacji danych strukturalnych
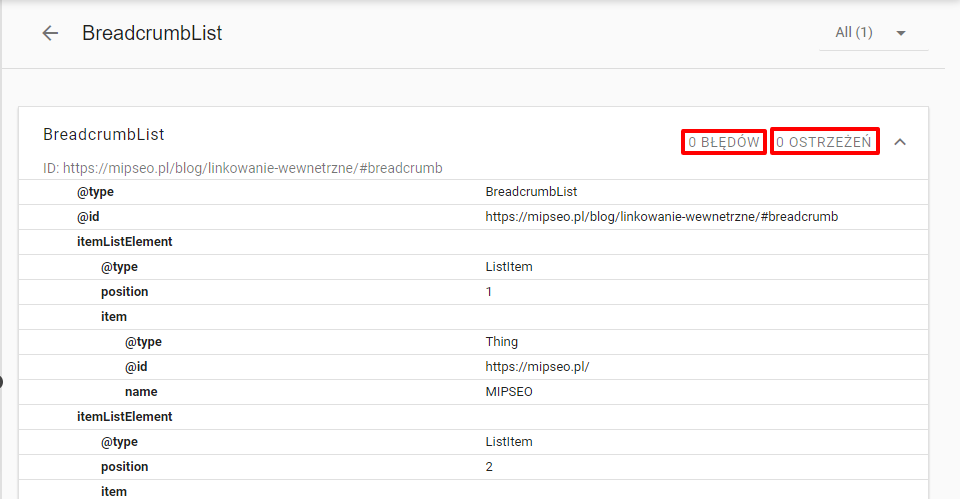
Drugim ważnym błędem są niepoprawne implementacje danych strukturalnych (schema breadcrumbs). Dane te są niezwykle ważne dla SEO, ponieważ pomagają wyszukiwarkom, jak Google, zrozumieć strukturę nawigacji witryny. Błędne zastosowanie tych danych może skutkować ich nierozpoznaniem przez wyszukiwarki, co negatywnie wpływa na SEO. Na przykład, jeśli tagi schema są niepoprawnie skonfigurowane lub brakuje kluczowych atrybutów, wyszukiwarki mogą nie wyświetlać breadcrumbs w wynikach wyszukiwania. To z kolei może wpływać na klikalność i widoczność strony w wynikach wyszukiwania. W celu sprawdzenia poprawności kodu JSON-LD albo strony internetowej warto sprawdzić za pomocą walidatora znaczników https://validator.schema.org/. Poniżej przykład zastosowania narzędzia do testowania znaczników schema:

Błędy w implementacji znaczników schema zawsze są pokazywane w GSC. Jeśli występują poważniejsze błędy ze znacznikami, to warto przeprowadzić szczegółowy audyt SEO w celu zrozumienia i zniwelowania błędów.
Inne powszechne błędy
- Brak powiązań w nawigacji – niespójne używanie breadcrumbs na różnych stronach witryny może wprowadzać użytkowników w błąd.
- Zbyt skomplikowana ścieżka – zbyt wiele poziomów w breadcrumbs może być mylące i przytłaczające dla użytkowników.
- Brak odnośników do wyższych poziomów hierarchii – brakujące linki do głównych sekcji witryny utrudniają użytkownikom powrót do ważnych sekcji.
- Zbyt długie nazwy w ścieżce – zbyt długie nazwy kategorii czy podstron mogą być nieczytelne, szczególnie na urządzeniach mobilnych.
Jak prawidłowo wdrożyć nawigację okruszkową za pomocą wtyczek na WordPressie?
Wdrożenie nawigacji okruszkowej za pomocą wtyczek na WordPressie jest stosunkowo proste i może znacząco wpłynąć na poprawę UX oraz SEO witryny. Wybór odpowiedniej wtyczki, takiej jak Yoast SEO lub Flexy Breadcrumbs, i jej właściwa konfiguracja to klucz do sukcesu w efektywnym wykorzystaniu breadcrumbs na Twojej stronie.
Wtyczka Yoast SEO
Yoast SEO to jedna z najbardziej znanych wtyczek do SEO dla WordPress, która oferuje również łatwe wdrożenie breadcrumbs. Główne zalety stosowania breadcrumbs za pomocą Yoast SEO to:
- Automatyczna konfiguracja ścieżek – Yoast SEO automatycznie generuje ścieżki breadcrumbs, co jest szczególnie przydatne dla użytkowników nie mających doświadczenia w programowaniu.
- Integracja z danymi strukturalnymi – wtyczka integruje breadcrumbs z danymi strukturalnymi (schema), co jest ważne dla SEO, ponieważ pomaga wyszukiwarkom lepiej zrozumieć strukturę strony.
- Łatwość dostosowania – użytkownicy mogą łatwo dostosować wygląd i strukturę breadcrumbs, aby pasowały do stylu i potrzeb ich witryny.
- Wsparcie dla UX i SEO – Yoast SEO poprawia doświadczenie użytkownika oraz wspomaga pozycjonowanie strony w wynikach wyszukiwania.
Włączanie i konfiguracja Wtyczki Yoast SEO dla Breadcrumbs
Krok 1: Instalacja wtyczki Yoast SEO
- Zaloguj się do panelu administracyjnego WordPress.
- Przejdź do zakładki „Wtyczki” i wybierz „Dodaj nową”.
- W wyszukiwarce wpisz „Yoast SEO” i naciśnij „Enter”.
- Kliknij „Zainstaluj teraz” przy wtyczce Yoast SEO, a następnie „Aktywuj”.
Krok 2: Włączenie Breadcrumbs w Yoast SEO
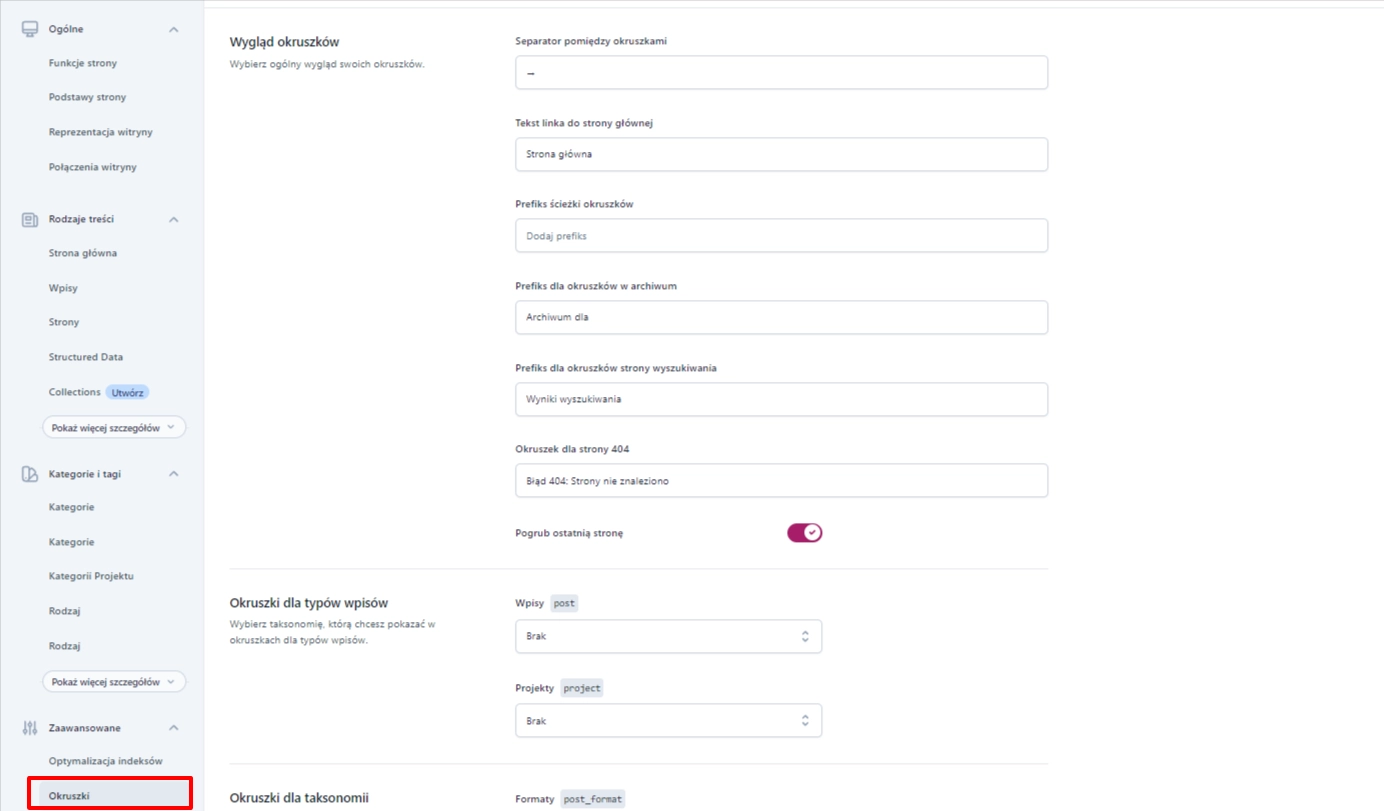
- W panelu WordPress przejdź do „Yoast SEO” i wybierz „Ustawienia”.
- Znajdź zakładkę „Zaawansowe” i kliknij opcję „Okruszki”.
Krok 3: Konfiguracja Breadcrumbs
- Skonfiguruj ustawienia breadcrumbs według własnych preferencji. Możesz dostosować:
- Separator pomiędzy elementami ścieżki.
- Sposób wyświetlania strony głównej.
- Tekst dla strony 404.
- Inne indywidualne ustawienia wyświetlania.
- Po dokonaniu zmian, na samym dole przesuń przycisk “Włącz okruszki dla swojego motywu”
Krok 4: Wprowadzenie Kodu Breadcrumbs
Aby breadcrumbs pojawiły się na stronie, musisz dodać odpowiedni kod w plikach szablonu. To zazwyczaj wygląda następująco:
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ );
}
Dodaj ten kod w miejscu, gdzie chcesz, aby breadcrumbs się pojawiły (np. pod nagłówkiem strony).

Flexy Breadcrumbs
Flexy Breadcrumbs to kolejna popularna wtyczka do WordPress, która zapewnia elastyczność w konfiguracji i dostosowywaniu breadcrumbs. Jej główne cechy to:
- Elastyczność w dostosowaniu wyglądu – umożliwia użytkownikom dokładne dostosowanie wyglądu ścieżki breadcrumbs, włączając w to czcionki, kolory i inne elementy stylizacji.
- Wsparcie dla SEO i UX – dzięki możliwości dostosowania, Flexy Breadcrumbs może być skonfigurowana tak, aby wspierać zarówno SEO, jak i UX.
- Łatwość użycia – podobnie jak Yoast SEO, Flexy Breadcrumbs jest łatwa w użyciu, nawet dla tych, którzy nie posiadają zaawansowanej wiedzy technicznej.
Włączanie i Konfiguracja Wtyczki Flexy Breadcrumbs
Krok 1: Instalacja Wtyczki Flexy Breadcrumbs
- Zaloguj się do panelu administracyjnego WordPress.
- Przejdź do „Wtyczki” > „Dodaj nową”.
- Wyszukaj „Flexy Breadcrumbs” i naciśnij „Enter”.
- Kliknij „Zainstaluj teraz” przy wtyczce Flexy Breadcrumbs, a następnie „Aktywuj”.
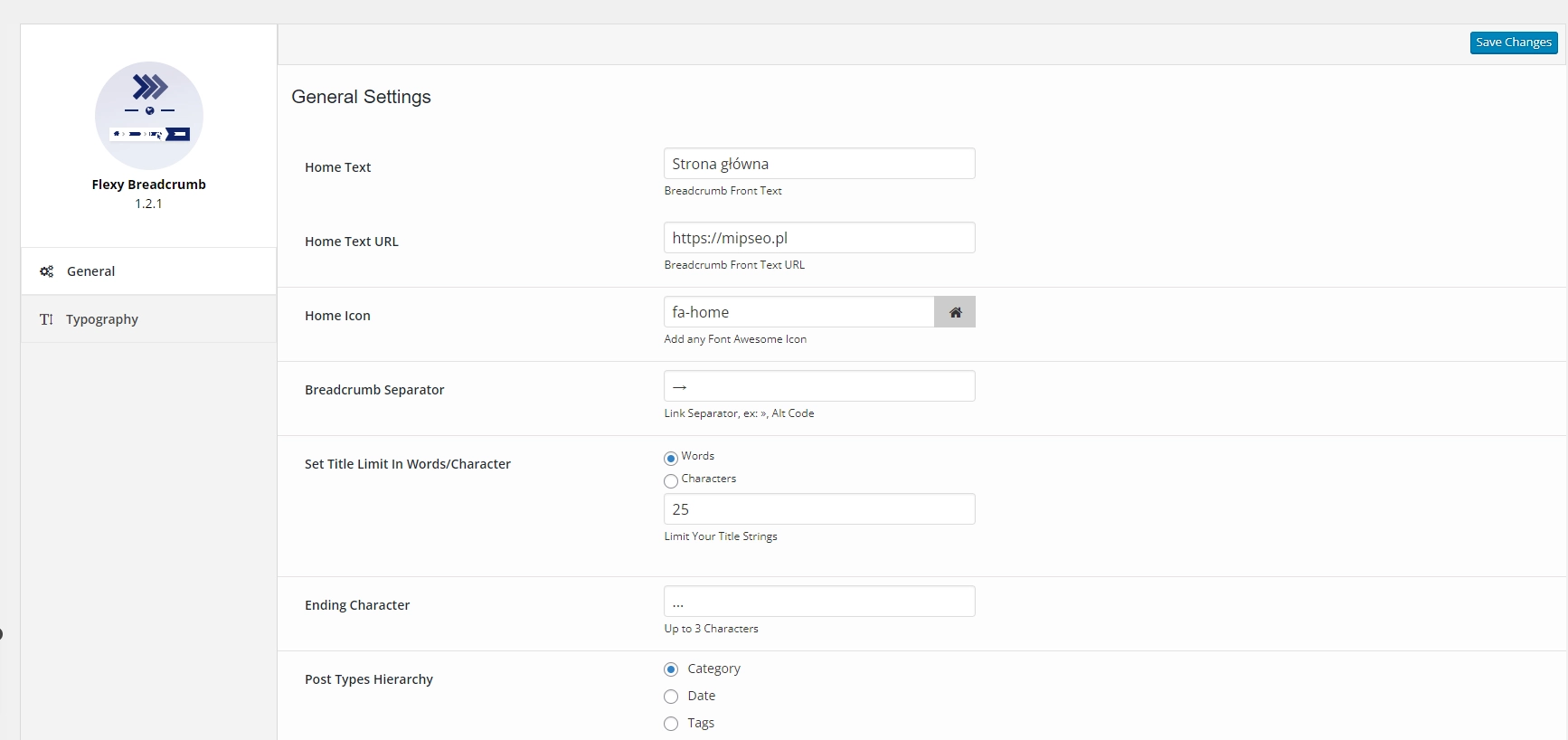
Krok 2: Konfiguracja Flexy Breadcrumbs
- Po aktywacji przejdź do „Ustawienia” > „Flexy Breadcrumbs”.
- Skonfiguruj ustawienia breadcrumbs, takie jak:
– Wybór separatora.
– Dostosowanie tekstu dla strony głównej.
– Wybór, czy wyświetlać nazwę posta czy kategorię.
– Stylizacja breadcrumbs (kolory, czcionki itp.). - Po dokonaniu zmian zapisz ustawienia.
Krok 3: Dodanie shordcode Breadcrumbs do szablonu lub na stronie
Podobnie jak w przypadku Yoast SEO, musisz dodać kod w miejscu, gdzie chcesz, aby breadcrumbs się wyświetlały. Kod dla Flexy Breadcrumbs może wyglądać następująco:
<?php echo do_shortcode( ‘[ flexy_breadcrumb]’); ?>
Dodaj go do plików szablonu w wybranym miejscu.

Dlaczego warto wdrożyć na własnej stronie breadcrumbs (nawigacje okruszkową)?
Breadcrumbs, oprócz zapewniania lepszej nawigacji i wspierania pod kątem SEO, mają również znaczący wpływ na dostępność, decyzje zakupowe, zarządzanie treścią i wzmocnienie marki. Są nie tylko narzędziem ułatwiającym poruszanie się po witrynie, ale także elementem budującym zaufanie i lojalność użytkowników. Dlatego ich wdrożenie i odpowiednia konfiguracja stanowią istotny element strategii każdej witryny internetowej.
Wsparcie dla niepełnosprawnych
Dostępność – breadcrumbs mogą znacząco poprawić dostępność strony dla osób z różnymi niepełnosprawnościami, na przykład dla osób korzystających z czytników ekranu, umożliwiając im lepsze zrozumienie struktury witryny.
Wpływ na decyzje zakupowe w E-commerce
- Łatwość znajdowania produktów – w sklepach internetowych menu nawigacyjne ułatwia klientom powrót do poprzednio przeglądanych kategorii produktów, co może wpływać na decyzje zakupowe.
- Porównywanie produktów – ułatwiają porównywanie produktów i kategorii, co jest szczególnie ważne w branży e-commerce.
Zarządzanie treścią
- Uproszczenie struktury strony – breadcrumbs pomagają w zarządzaniu treścią na stronie, zwłaszcza w przypadku dużych witryn z wieloma podstronami.
- Optymalizacja podstron – pomagają w lepszym rozumieniu, które sekcje witryny są najczęściej odwiedzane, co może być przydatne w optymalizacji konkretnych podstron.
Wzmocnienie marki
- Konsystencja w Brandingu – Breadcrumbs mogą być dostosowane do stylu marki, zwiększając konsystencję i rozpoznawalność wizualną witryny.
- Budowanie zaufania – jasna i transparentna nawigacja buduje zaufanie użytkowników do witryny.
Nawigacja okruszkowa jest kluczowym elementem każdej witryny internetowej, przynosząc szereg korzyści zarówno w kontekście użytkowników, jak i SEO.