Nagłówki HTML to jeden z kluczowych elementów, który wbrew pozorom ma ogromne znaczenie nie tylko dla samej struktury strony, ale także dla jej widoczności w wyszukiwarce Google. Bez właściwie zastosowanych nagłówków, Twoja strona może stać się chaotyczna zarówno dla użytkownika, jak i dla robotów Google, co negatywnie wpłynie na jej pozycjonowanie. Czym więc są nagłówki HTML i jak prawidłowo je stosować, by strona była bardziej przyjazna zarówno dla odwiedzających, jak i wyszukiwarek?
Czym są nagłówki HTML?
Nagłówki HTML to specjalne znaczniki (tagi), które porządkują treść na stronie internetowej. W HTML mamy sześć poziomów nagłówków – od H1 do H6. H1 to najważniejszy nagłówek, który zwykle reprezentuje główny temat strony, podczas gdy H2, H3, H4 i kolejne służą do dalszej organizacji treści w sekcje i podsekcje.
Każdy z tych nagłówków pełni funkcję hierarchiczną, co oznacza, że H1 powinien być na samym szczycie struktury, a nagłówki niższego rzędu – jak H2 czy H3 – rozwijają dany temat.
Rola nagłówków w SEO z perspektywy Google
Google traktuje nagłówki HTML jako wskazówki dotyczące treści strony. Wyszukiwarka „czyta” nagłówki, aby lepiej zrozumieć strukturę tekstu oraz określić, które informacje są najważniejsze. Dzięki nagłówkom Google może lepiej zidentyfikować tematykę strony, co wpływa na jej indeksowanie i rankingi w wynikach wyszukiwania.
Kiedy na stronie występuje tylko jeden nagłówek H1, Google wie, że jest to główny temat strony. Nagłówki H2 i niższe pomagają zaś robotom w zrozumieniu, jakie są główne sekcje strony. Warto też pamiętać, że nagłówki H2 w HTML to doskonałe miejsca na umieszczanie słów kluczowych, co dodatkowo wspiera pozycjonowanie strony.
Rola nagłówków z perspektywy użytkownika
Nagłówki nie są istotne jedynie z punktu widzenia Google. Dla użytkownika pełnią rolę drogowskazów, które ułatwiają nawigację po stronie i pomagają szybciej znaleźć odpowiedzi na pytania. Kiedy strona ma dobrze zorganizowane nagłówki, czytelnik nie traci czasu na szukanie informacji – wszystko jest podane w sposób logiczny i intuicyjny.
Przykład? Wyobraź sobie, że trafiłeś na bloga z długim artykułem, ale nagłówki są chaotycznie rozmieszczone. Użytkownik może się pogubić, a to prowadzi do frustracji. Dlatego nagłówki takie jak H2 czy H3 powinny jasno oddzielać poszczególne sekcje i podsekcje, aby ułatwić korzystanie z treści.
Jak poprawnie stosować nagłówki HTML w SEO?
Hierarchia nagłówków to klucz do sukcesu. H1 powinien być jedyny na stronie i reprezentować główny temat, jak np. „Zdrowe odżywianie – jak zadbać o swoje ciało?”. Następnie nagłówki H2 mogą być użyte do podziału artykułu na kluczowe sekcje, a H3 i H4 do dalszego rozwijania tematów.
Oto przykład poprawnej struktury nagłówków:
- H1: Zdrowe odżywianie – jak zadbać o swoje ciało?
- H2: Co to jest zdrowe odżywianie?
- H2: Korzyści zdrowotne płynące z prawidłowego odżywiania
- H3: Jakie składniki są najważniejsze w diecie?
- H3: Wpływ witamin na zdrowie
- H2: Jak zaplanować zbilansowaną dietę na każdy dzień?
Natomiast zły przykład struktury wyglądałby tak:
- H1: Zdrowe odżywianie – jak zadbać o swoje ciało?
- H1: Co to jest zdrowe odżywianie?
- H3: Korzyści zdrowotne płynące z prawidłowego odżywiania
- H2: Jakie składniki są najważniejsze w diecie?
Jak widać, w złym przykładzie mamy więcej niż jeden nagłówek H1, a także niepoprawną hierarchię między H2 a H3, co może zmylić zarówno roboty Google, jak i czytelników, ponieważ nie ma logicznego układu między tematami i pod tematami, a także brak płynnego przejścia między nimi.
Dlaczego nagłówek H1 powinien być tylko jeden stronie?
Posiadanie jednego nagłówka H1 to zasada, której nie powinno się łamać. Dlaczego? H1 określa główny temat strony. Jeśli mamy więcej niż jeden nagłówek H1, Google może mieć trudności z rozpoznaniem, o czym jest strona, co negatywnie wpłynie na SEO. Poza tym, dla użytkownika również staje się to mylące – zamiast jednej jasnej informacji o treści strony, otrzymuje kilka sprzecznych sygnałów.
Dodatkowo bardzo często występuje korelacja między wielkością fonta a poziomem nagłówka. Z perspektywy użytkownika nagłówek H1 jest zazwyczaj największy, co od razu przyciąga uwagę i jasno wskazuje na najważniejszy temat strony. Kolejne nagłówki H2, H3 itd. są coraz mniejsze, co naturalnie organizuje treść i pomaga użytkownikowi łatwo zorientować się w hierarchii informacji. Taka struktura nie tylko poprawia czytelność, ale również wpływa na intuicyjne poruszanie się po stronie.
Nagłówki a słowa kluczowe
Umieszczanie słów kluczowych w nagłówkach to jedna z podstawowych technik on-page SEO. Warto umieszczać je w nagłówkach H2 i niższych, ale z umiarem. Przeoptymalizowanie nagłówków może skutkować spamem, co z kolei zniechęci zarówno użytkowników, jak i wyszukiwarki.
Z własnego doświadczenia mogę potwierdzić, że odpowiednie umieszczanie fraz kluczowych w nagłówkach, zwłaszcza w nagłówkach H2, przynosi wymierne efekty w pozycjonowaniu. Pracując nad optymalizacją stron dla klientów, wielokrotnie zauważyłem, że strony, które miały dobrze zoptymalizowane nagłówki z frazami kluczowymi, szybciej pojawiały się wyżej w wynikach wyszukiwania. Kluczowe jest jednak, aby nie przesadzić – chodzi o naturalne wplatanie słów kluczowych, które będą miały sens w kontekście treści.
Ważnym aspektem, szczególnie w nagłówku H1, jest precyzyjne określenie tematu strony z uwzględnieniem głównego słowa kluczowego. Nagłówek H1 powinien jasno wskazywać na to, czego dotyczy cała strona lub artykuł, co pozwala zarówno użytkownikom, jak i wyszukiwarkom szybko zrozumieć główny temat.
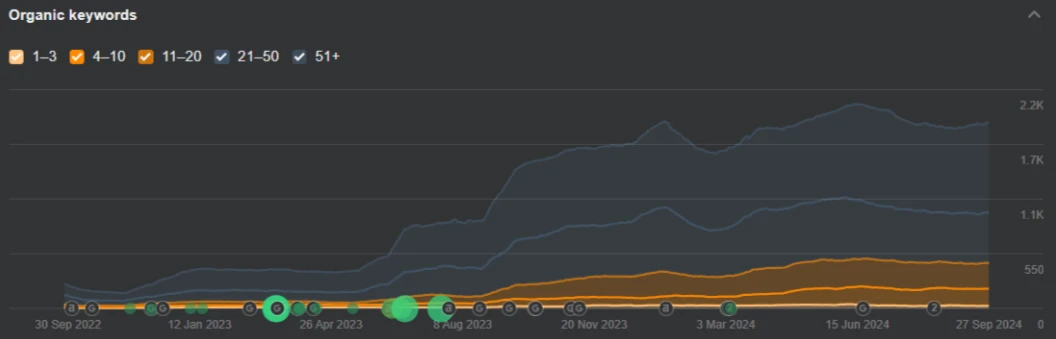
Z mojej praktyki mogę przytoczyć przykład klienta, u którego zoptymalizowałem tag title, meta description oraz nagłówki H1 do H3 na blogu. Dzięki odpowiedniemu doborowi słów kluczowych w nagłówkach oraz pozostałych elementach ruch na blogu wzrósł kilkukrotnie. Poniżej przedstawiam zdjęcie, które ilustruje ten przypadek:

Podsumowanie
Nagłówki HTML są nieodłącznym elementem każdej strony internetowej, mającym kluczowy wpływ na SEO i doświadczenie użytkownika. Hierarchizacja nagłówków, właściwe stosowanie H1 oraz umiejętne używanie słów kluczowych to elementy, które warto i należy wziąć pod uwagę, projektując stronę. Stosuj te zasady, a Twoja strona będzie nie tylko bardziej przyjazna dla Google, ale także bardziej intuicyjna dla odwiedzających.